本文介绍由于子元素使用float导致父元素无法自适应子元素的高度的解决方法。
背景
正常情况下,父元素不需要设置高度也可以自适应子元素的高度,举个例子,很简单的一个结构:1
2
3<div class="father">
<div class="child"></div>
</div>
我们不给父元素设置高度:1
2
3
4
5
6
7
8
9
10
11.father {
width: 120px;
background: yellow;
}
.child {
width: 100px;
height: 100px;
background: red;
margin: 0 auto;
}
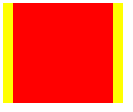
效果如下:
可以看到,虽然没有给父元素设置高度,但是父元素依旧被子元素撑开了。但是,当我们给子元素设置float以后:1
2
3
4
5
6
7.child {
float: left;/*给子元素设置浮动*/
width: 100px;
height: 100px;
background: red;
margin: 0 auto;
}
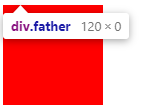
父元素的高度消失了:
这是因为加了浮动以后元素会脱离标准的文档流,破坏inline-box,造成的后果就是没有高度,所以父元素无法获取子元素的高度,自然也无法自适应高度。
解决方法
接下来介绍解决子元素浮动以后父元素自适应高度的方法:
方法一:设置父元素高度
如果在确定知道子元素高度的情况下,可以直接给父元素设置高度:1
2
3
4
5.father {
width: 120px;
height: 100px;/*给父元素设置高度*/
background: yellow;
}
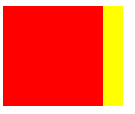
这样虽然父元素没有被子元素撑起来高度,但也可以把子元素包住:
但是这样虽然可以解决问题,但也不是自适应高度啊,而且如果子元素高度不一定,这种办法也不是很好,接下来介绍方法二。
方法二:父元素设置overflow属性
在父元素的样式中设置overflow属性,可以是hidden或者是auto,都可以达到自适应设置了浮动的子元素高度:1
2
3
4
5.father {
width: 120px;
overflow: hidden;/*也可以设置成auto*/
background: yellow;
}
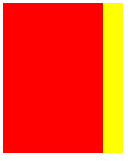
父元素设置了overflow属性以后,不论子元素高度是多少,父元素都可以自适应高度:
方法三:清除浮动
既然父元素高度消失是由于浮动造成的,那么我们清楚浮动不就可以了。我们在父元素结束标签</div>前加入一个子元素,给它设置class为clear:1
2
3
4<div class="father">
<div class="child"></div>
<div class="clear"></div><!--加一个子元素-->
</div>
然后给该元素添加一个清除浮动的样式:1
2
3.clear {
clear: both;
}
这样子就可以实现清除浮动,也可以达到父元素自适应子元素高度的效果:
总结
浮动说简单不简单,说难也不难,还是要平时多写多积累啊。