在CSS中有两种经典的布局,是圣杯布局和双飞翼布局,说是两种,其实这两种布局实现的效果都是一样的,都是三栏布局,左右两边固定宽度,中间自适应,只是两种布局的实现方式不同而已。
圣杯布局
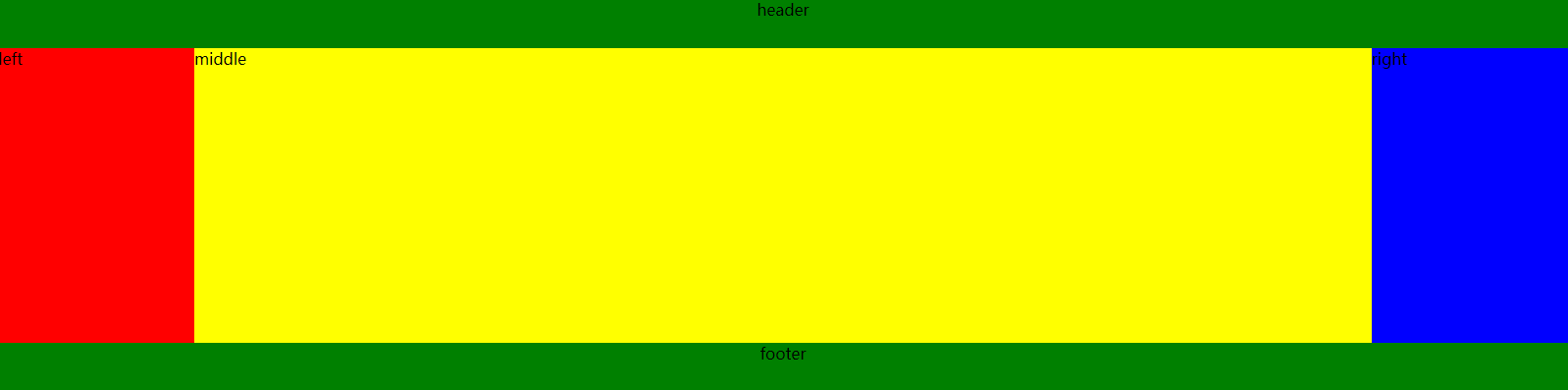
圣杯布局主要是利用浮动和负边距,将左右两个div的position设置为relative来完成布局,长得是这个样子的:

页面结构1
2
3
4
5
6
7<div class="header">header</div>
<div class="container">
<div class="middle">middle</div>
<div class="left">left</div>
<div class="right">right</div>
</div>
<div class="footer">footer</div>
样式1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50* {
padding: 0;
margin: 0;
}
.header, .footer {
background: green;
width: 100%;
height: 50px;
text-align: center;
}
.header {
top: 0;
}
.container {
padding-right: 200px;
padding-left: 200px;
}
.left, .right, .middle {
position: relative;
float: left;
min-height: 300px;
}
.left {
background: red;
width: 200px;
left: -200px;
margin-left: -100%;
}
.right {
background: blue;
width: 200px;
margin-right: -200px;
}
.middle {
background: yellow;
width: 100%;
}
.footer {
clear: both;
bottom: 0;
margin-bottom: 0;
}
双飞翼布局
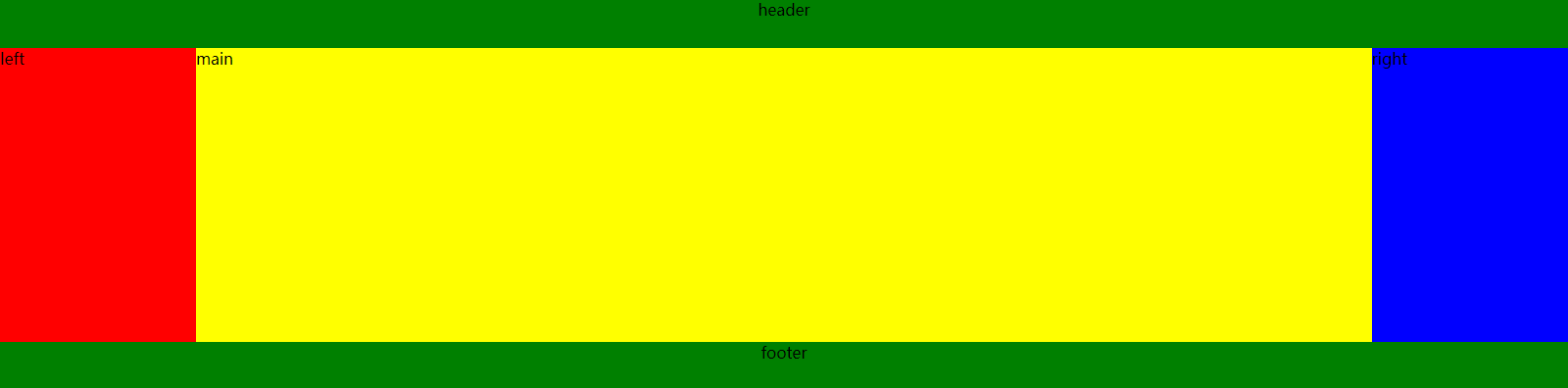
双飞翼布局也是浮动和负边距,不过和圣杯布局不同的是,双飞翼布局是在中间的div中再加入一个div使中间的内容自适应,表现出来是和圣杯布局一样的:

页面结构1
2
3
4
5
6
7<div class="header">header</div>
<div class="main">
<div class="inner">main</div>
</div>
<div class="left">left</div>
<div class="right">right</div>
<div class="footer">footer</div>
样式1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50* {
padding: 0;
margin: 0;
}
.header, .footer {
background: green;
width: 100%;
height: 50px;
text-align: center;
}
.header {
top: 0;
}
.left, .right, .main {
float: left;
min-height: 300px;
}
.main {
background: #9a9a9a;
width: 100%;
}
.inner {
background: yellow;
margin-left: 200px;
margin-right: 200px;
min-height: 300px;
}
.left {
background: red;
width: 200px;
margin-left: -100%;
}
.right {
background: blue;
width: 200px;
margin-left: -200px;
}
.footer {
clear: both;
bottom: 0;
margin-bottom: 0;
}